Documentations techniques ⤳
Markdown, css, html, javascript, php, etc. ↷
Ftp
Html & Css
- SITE STATIQUE = HTML ET CSS
- SITE DYNAMIQUE = PHP
QU'EST CE QUE HTML ET CSS ? Langages descriptif - Langages de base pour le web - Langages standards
QUEL DIFFÉRENCES ENTRE HTML ET CSS ?
- html → contenu
- css → style
Html
HYPERTEXT MARKUP LANGUAGE est un Langage crée en 1991 et aujourd'hui nous utilisons Html5. L'Html est un langage de balisage

DÉBUT HTML & CSS :Comment commencer?
- Ouvrir un éditeur de texte
- Préparer un dossier avec deux fichiers Html et Css
- Faire attention au nommage des fichiers et dossiers
- marqué ce qu'on veut dans le fichier
LES BALISES
<"le nom de la balise"> Le mot </"fermeture de la balise" >
UN COMMENTAIRE
<--ceci est un commentaire, il ne s'affiche pas dans le navigateur-->
DOCTYPE HTML
Le doctype signifie que la page va être écrit en html5. Elle s'écrit dans une balise :
<!doctype html>
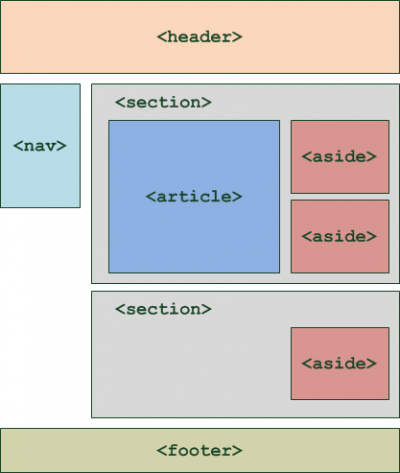
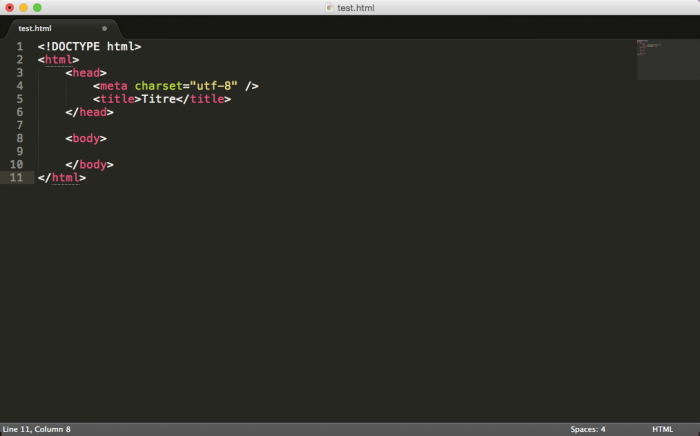
LES PREMIERS BALISES IMPORTANTES
html, head, title, body
<!DOCTYPE html> <html> <head> <!-- En tête de la page --> <meta charset="utf-8"> <title>Ici le titre du site</title> </head> <body> <!-- Corps de la page --> </body> </html>
• p = paragraphe
• br = saut de ligne
• h1, h2, etc. = différents niveaux de titres
• Quelques balises supplémentaires importantes =
em, strong, b, mark, ul, li, ol, a href, img,figure, figcapt, u
<h1> p: l'élément paragraphe</h1>
<p>L'élément HTML représente un paragraphe de texte.</p>
<p> Les paragraphes sont généralement représentés comme des blocs et séparés par un espace
vertical, leur première ligne est également parfois indentée.</p>
<p> Les paragraphes sont des éléments blocs.</p>
<ul>
<li>Ligne 1</li>
<li>Ligne 2</li>
</ul>
<a href="https://developer.mozilla.org/fr/docs/Web/HTML/Element/mark"><mark>: l'élément de marquage du texte</a>
UNE ANCRE
Possibilité de créer un lien qui ouvre une page et amène à une ancre: nom_de_la_page.html#nom_de_l'_ancre
- Lien avec une info bulle = infos bulle balise title=“”
- Lien qui s'ouvre dans une nouvelle fenêtre = target=“_blank”
- Lien pour adresse mail = mailto:“”
IMAGES DANS UN SITE
Formats d'images pour le Web sont:
- Gif (animation)
- Png (fond transparent)
- Jpeg (compresse mieux les photos)
Comment insérer une image:
<img src="img/img_1.png" alt="image code pour insérer image"/>
Faire une image cliquable que amène à une autre:
<a href="img/img_1.png"><img src="img/img_2.png" alt="Photo lien" title="Cliquer pour une autre images"/></a>
Css
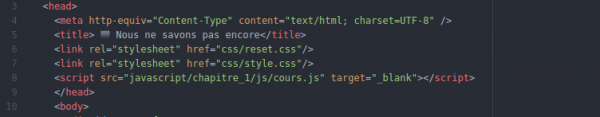
CSS → CASCADING STYLESHEETS est Langage créé en 1996 et s'écrit dans un fichier extérieur au fichier HTML, au format “.css”. Il faut l’appeler par un link:

BALISE CSS
p{
color:pink;
}
COMMENTAIRE EN CSS
/* bidule chouette *\
ATTRIBUT # .
- l'attribut class (.)
- l'attribut id (#)
LA BALISE SPAN
La balise span sert quand on veut intervenir sur un mot en particulier
- A,B / A B / A + B / A[ATTRIBUT]
- si j'écris a, b {;); = tout le même style.
- Si j'écris a b {;); = une balise contenue dans une autre
- Si j'écris a + b {;); = une balise qui en suit une autre
- Si j'écris a[attribut]{;); = une balise qui possède un attribut
L'ATTRIBUT EST TRÈS IMPORTANT PARCE QU'IL PERMET DE CIBLER ex: a[title]{ );
@FontFace
le @FontFace permet d'ajouter une fonte autre que celle du système. Le plus pratique est d'utiliser le générateur de package Font Squirel. Mettre les fichiers de la typo dans un dossier (ici nommé « fonts »). Dans votre fichier css vous pouvez mettre ce code :
@font-face {
font-family: "nom-de-la-font";
src: url("/fonts/nom-de-la-font-webfont.woff2") format("woff2"),
url("/fonts/nom-de-la-font-webfont.woff") format("woff");
}
N'oublier pas d'indiquer le bon chemin et les bon noms de fichiers !
FLOAT / CLEAR
Float left, Float right, clear both
Display / Balises
DISPLAY BLOCK, INLINE, FLEX / WIDTH ET HEIGHT / OVERFLOW HIDDEN SCROLL
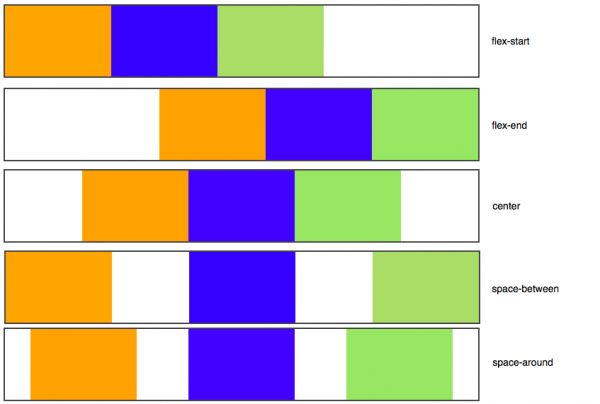
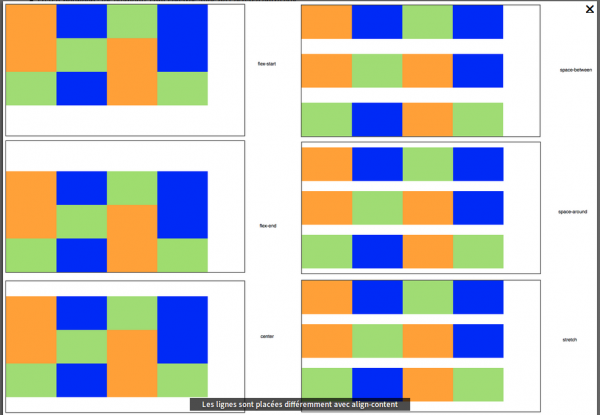
DISPLAY FLEX
page OpenClassrooms qui l'explique très bien →
body{
display:flex;
flex-wrap:wrap;
flex-dirrection:column;
justify-content:center;
align-self:flex-end;
}


TABLE
tr, td thead, tbody, tfoot colspan, rowspan
FORMULAIRE
Form
JavaScript
Langage de programmation de scripts orienté objet. JavaScript est avant tout un langage de programmation du Web. Il a été inventé en 1995 par Brendan Eich, qui travaillait à l'époque pour la société Netscape, créatrice du premier navigateur Web populaire (l'ancêtre de Firefox).
Quand on programme en Javascript finalement nous allons faire trois choses:
("des actions simples"); // action
("des actions conditionnelles"); // une variable
("des actions qui se répètent"); // une boucle
Autre élément à connaitre:
valeur = morceau d'information dans un programme type = rôle et opération qu'on lui applique.
TYPE NOMBRE
Opérations possibles: + Addition - Soustraction * Multiplication / Division
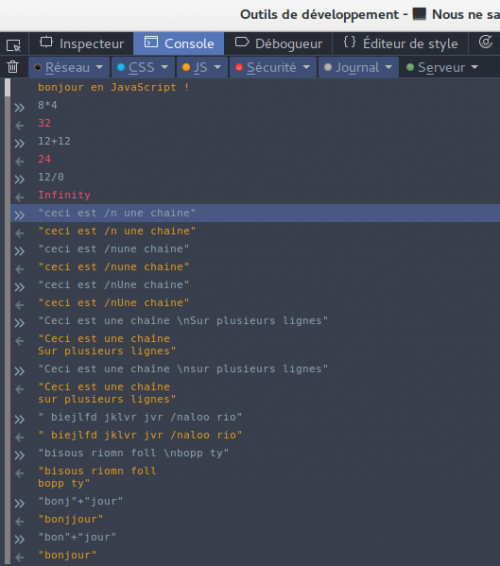
TYPE CHAINE
Dedans possible de faire opération "+"
"bon"+"jour" donne bonjour
\n = permet retour à la ligne
" blablibla" = texte entre guillemet
(4 + 5) = 9
("4 + 5") = 4 + 5
("4" + "5") = 45

Commentaire / Instructions
// Une instruction est délimité par un point virgule (;) /* Un commentaire sur plusieurs lignes */ // Un commentaire sur une seule ligne
Console.log()
Pour afficher des informations dans le débogueur. La commande console.log() n'est exécutée que si le nombre est positif.
Variables
Trois grandes propriétés:
- son nom
- sa valeur
- son type
La déclaration de la variable
var bisous = 3.6; console.log(bisous);
Remarque:
- mot clés:
var - Quand la console de débogue indique
undefinedil s'agit d'une absence devaleur.
Opérateur d'incrémentation
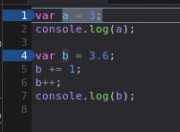
var bisous = 3.6; bisous++; console.log(bisous);
double + est 1 comme valeur donc je pourrais écrire également:
var bisous = 3.6; bisous += 1; console.log(bisous);
Dans les deux le résultat sera 4.6.
Pendant le débogage comment espionner la valeur d'une variable ?
Aller sur le côté gauche de la variable et avec le clique droit ajouter point d'arrêt un surlignement bleu apparaît, puis clique droit sur le nom de la variable et ajouter expression espionne. A ce moment là, il est possible de passer la commande passer la fonction ↷.


Expression
var bisous = 3; // ceci est une expression. var coucou = bisous // ceci utilise la valeur de bisous. var coucou = coucou+1; console.log(coucou); // ceci doit rajouter 1 à la valeur de coucou.
priorité avec les parenthèses.
var test = 3 + 2 * 4; // test contient la valeur 11 test = (3 + 2) * 4; // test contient la valeur 20
NaN (Not a Number)
NaN s'affiche dans le débogueur quand il y a une erreur de conversion d'un nombre.
Number() et String()
Les ordres dans les variables permettant des conversion entre nombres et une chaîne de valeur. On parle de conversion explicite et pour ça on se sert des parenthèses. Tout ce qui est entre parenthèses peut connaître une conversion.
Number (ordre explicite)
var h ="5";
console.log(h+1);
// La valeur dans la console est 51
h = Number("5");
console.log(h+1);
// la valeur dans la console est 6 car on indique que 5 est un nombre.
ou aussi
var h = 5; (la valeur est 5) console.log(a+1); //donc 6 var h = "5"; console.log(a+1); // donc 51
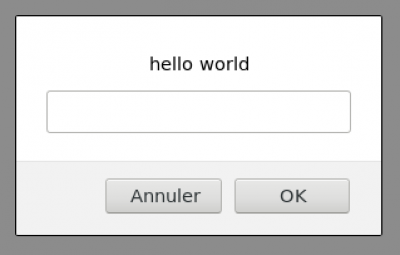
Prompt avec les users
Si j'écris la fonction prompt(“blablabla”) alors une fenêtre apparaît:
prompt("Hello World")

var prenom = prompt("hello world");
alert("Hello, " + prenom +"." + " Tu es drôle " + prenom);
Conditions
- Saisir un mot
- Si ce mot contient un r
- Afficher un message
Une condition donne une valeur booléenne (c'est à dire soit vrai ou faux). Quand la valeur est vrai on dit que la condition est vérifiée.
L'instruction if
if (condition) {
// instructions exécutées quand la condition est vraie
}
if(true) / if(false)
if(true) {
}
if(false){
// les instructions de ce bloc ne seront pas exécutées.
}
Opérateur de comparaison
=== Égal à
!== Différent de
< Inférieur à
<= Inférieur ou égal à
> Supérieur à
>= Supérieur ou égal à
Else
Else est une alternative à if en gros on dit si (condition) est vrai affiche (a) autrement tu affiches (b).
if (condition) {
// instructions exécutées quand la condition est vraie
}
else {
// instructions exécutées quand la condition est fausse
}
Imbrication Else / if
if (condition){
}
else if{
else{
}
}
Opérateurs logiques
Voici quelques opérateurs logiques:
&&(et)||(ou)!(non)
if ((nombre < 0) || (nombre > 100)) {
console.log(nombre + " est en dehors de l'intervalle [0, 100]");
}
if ((nombre >= 0)&&(nombre <= 100)) {
console.log(nombre + " est compris entre 0 et 100");
}
if (!(nombre < 0)){
console.log(nombre + " est en dehors de l'intervalle [0, 100]");
}
Switch
switch (expression) {
case valeur1:
// instructions exécutées quand expression vaut valeur1
break;
case valeur2:
// instructions exécutées quand expression vaut valeur2
break;
...
default:
// instructions exécutées quand aucune des valeurs ne correspond
}
Break
L'instruction break permet de terminer la boucle (for ou while) en cours ou l'instruction switch ou label
Boucles
While
while (condition) {
// instructions exécutées tant que la condition est vérifiée
}
Exemple de boucle si je veux répéter une instruction:
console.log("début");
var nombre= 1;
while (nombre <=10);{
console.log(nombre);
nombre++
}
console.log("fin");
for
for (initialisation; condition; étape) {
// instruction exécutées tant que la condition est vérifiée
}
Exemple de boucle avec for:
var nombre;
for (var nombre = 1; nombre <= 5; nombre++) {
console.log(nombre)
}
Comment choisir For ou While ? Si nous connaissons le nombre de boucle à l'avance, il est plus simple d'utiliser for sinon utilisons while.
L'initialisation
La variable compteur d'une boucle for est souvent nommée i.
opérateur modulo %
% permet de dire dans une boucle qu'une variable sera divisible.
for (var i = 1; i <= 10; i++) {
if (i % 2 === 0) {
console.log(i + " est pair");
}
}
Fonction
Une fonction en JavaScript est une sous-étapes, regroupant une suite d'instructions qui réalise une tâche donnée.
// Déclaration d'une fonction nommée hello
function hello() {
// Instructions de la fonction
}
Comme pour une boucle par exemple, le corps de la fonction se situe entre {); et permet d'inscrire une instruction.
Appel d'une fonction:
hello(); // Appel de la fonction hello
Il suffit d'écrire le nom de la fonction suivi ();.
Valeur retour = return
return permet de donnée une valeur de type nombre, chaîne, etc.
Une fonction peut renvoyer a qu'une seule valeur et il ne faut jamais ajouter des instructions après un return dans une fonction car elles ne seraient jamais exécutées.
Variables locales
nous pouvons rajouter une variable dans la fonction mais avant le return et ensuite elle ne peux plus être utilisable à l'extérieur de la function.
Paramètre de la fonction
Le paramètre est indiqué entre les (); juste après le nom de la fonction. Nous pouvons nous servir de ce paramètre dans le corps de la fonction. Pour la valeur de ce paramètre se nomme argument.
// Déclaration de la fonction hello
function hello (param1, param2) {
// Instructions pouvant utiliser param1, param2.
}
// Appel de la fonction hello
// param1 reçoit la valeur de arg1, param2 la valeur de arg2.
hello(arg1, arg2);
Fonctions prédéfinies
Fonctions prédéfinies de JavaScript.
prompt() → fenêtre avec champs.
alert() → fenêtre.
Math.min(); → renvoie le minimum des nombres passés en paramètres.
Math.random();→ génère un nombre aléatoire entre 0 et 1.
Chaîne
J'ai déjà évoqué ça au début de la partie javascript mais aussi pour en connaitre un peu plus
Propriété d'une chaîne
Exemple:
* .length // longueur d'une chaîne * .toUpperCase() Majuscule sur une chaîne * .toLowerCase() // Miniscule sur une chaîne * maChaîne.charAt(Indice) // * maChaîne[Indice] //
Comparaison de chaîne
===
L'indice
L'indice du premier caractère d'une chaîne est 0 !