HTML & CSS
- SITE STATIQUE = HTML ET CSS
- SITE DYNAMIQUE = PHP
QU'EST CE QUE HTML ET CSS ? Langages descriptif - Langages de base pour le web - Langages standards
QUEL DIFFÉRENCES ENTRE HTML ET CSS ?
- html → contenu
- css → style
Html
HYPERTEXT MARKUP LANGUAGE est un Langage crée en 1991 et aujourd'hui nous utilisons Html5. L'Html est un langage de balisage

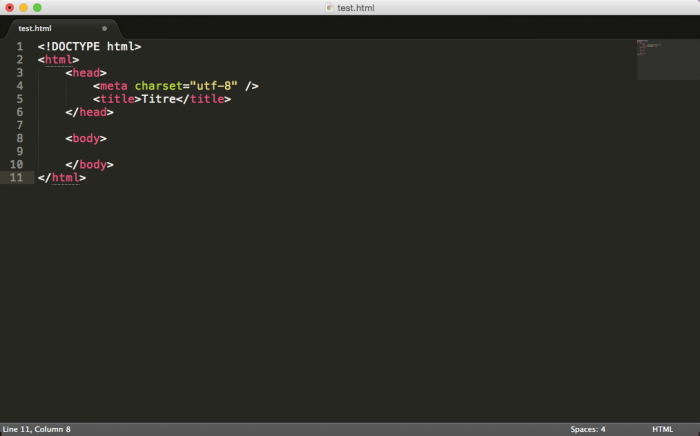
DÉBUT HTML & CSS :Comment commencer?
- Ouvrir un éditeur de texte
- Préparer un dossier avec deux fichiers Html et Css
- Faire attention au nommage des fichiers et dossiers
- marquer ce qu'on veut dans le fichier
LES BALISES
<"le nom de la balise"> Le mot </"fermeture de la balise" >
UN COMMENTAIRE
<--ceci est un commentaire, il ne s'affiche pas dans le navigateur-->
DOCTYPE HTML
Le doctype signifie que la page va être écrit en html5. Elle s'écrit dans une balise :
<!doctype html>
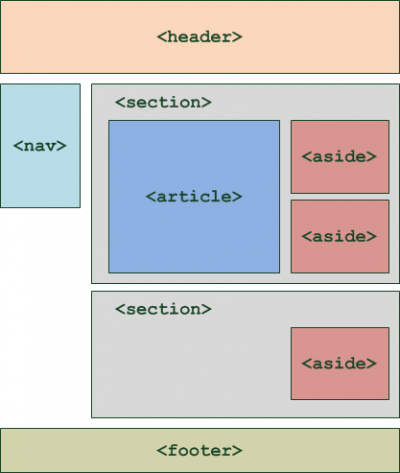
LES PREMIERS BALISES IMPORTANTES
html, head, title, body
<!DOCTYPE html> <html> <head> <!-- En tête de la page --> <meta charset="utf-8"> <title>Ici le titre du site</title> </head> <body> <!-- Corps de la page --> </body> </html>
• p = paragraphe
• br = saut de ligne
• h1, h2, etc. = différents niveaux de titres
• Quelques balises supplémentaires importantes =
em, strong, b, mark, ul, li, ol, a href, img,figure, figcapt, u
<h1> p: l'élément paragraphe</h1>
<p>L'élément HTML représente un paragraphe de texte.</p>
<p> Les paragraphes sont généralement représentés comme des blocs et séparés par un espace
vertical, leur première ligne est également parfois indentée.</p>
<p> Les paragraphes sont des éléments blocs.</p>
<ul>
<li>Ligne 1</li>
<li>Ligne 2</li>
</ul>
<a href="https://developer.mozilla.org/fr/docs/Web/HTML/Element/mark"><mark>: l'élément de marquage du texte</a>
UNE ANCRE
Possibilité de créer un lien qui ouvre une page et amène à une ancre: nom_de_la_page.html#nom_de_l'_ancre
- Lien avec une info bulle = infos bulle balise title=“”
- Lien qui s'ouvre dans une nouvelle fenêtre = target=“_blank”
- Lien pour adresse mail = mailto:“”
IMAGES DANS UN SITE
Formats d'images pour le Web sont:
- Gif (animation)
- Png (fond transparent)
- Jpeg (compresse mieux les photos)
Comment insérer une image:
<img src="img/img_1.png" alt="image code pour insérer image"/>
Faire une image cliquable que amène à une autre:
<a href="img/img_1.png"><img src="img/img_2.png" alt="Photo lien" title="Cliquer pour une autre images"/></a>
Css
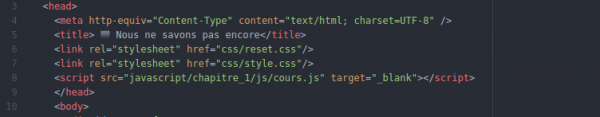
CSS → CASCADING STYLESHEETS est Langage créé en 1996 et s'écrit dans un fichier extérieur au fichier HTML, au format “.css”. Il faut l’appeler par un link:

BALISE CSS
p{
color:pink;
}
COMMENTAIRE EN CSS
/* bidule chouette *\
ATTRIBUT # .
- l'attribut class (.)
- l'attribut id (#)
LA BALISE SPAN
La balise span sert quand on veut intervenir sur un mot en particulier
- A,B / A B / A + B / A[ATTRIBUT]
- si j'écris a, b {;); = tout le même style.
- Si j'écris a b {;); = une balise contenue dans une autre
- Si j'écris a + b {;); = une balise qui en suit une autre
- Si j'écris a[attribut]{;); = une balise qui possède un attribut
L'ATTRIBUT EST TRÈS IMPORTANT PARCE QU'IL PERMET DE CIBLER ex: a[title]{ );
@FontFace
le @FontFace permet d'ajouter une fonte autre que celle du système. Le plus pratique est d'utiliser le générateur de package Font Squirel. Mettre les fichiers de la typo dans un dossier (ici nommé « fonts »). Dans votre fichier css vous pouvez mettre ce code :
@font-face {
font-family: "nom-de-la-font";
src: url("/fonts/nom-de-la-font-webfont.woff2") format("woff2"),
url("/fonts/nom-de-la-font-webfont.woff") format("woff");
}
N'oublier pas d'indiquer le bon chemin et les bon noms de fichiers !
FLOAT / CLEAR
Float left, Float right, clear both
Display / Balises
DISPLAY BLOCK, INLINE, FLEX / WIDTH ET HEIGHT / OVERFLOW HIDDEN SCROLL
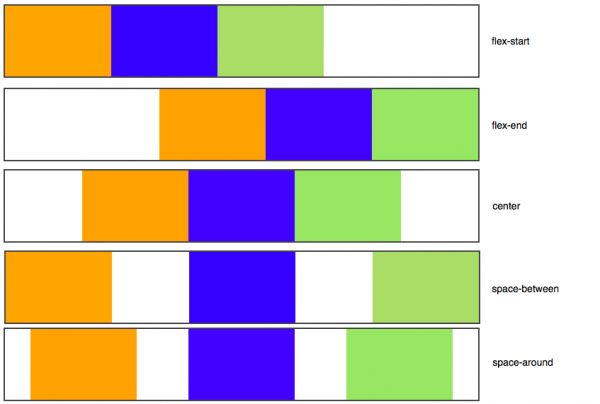
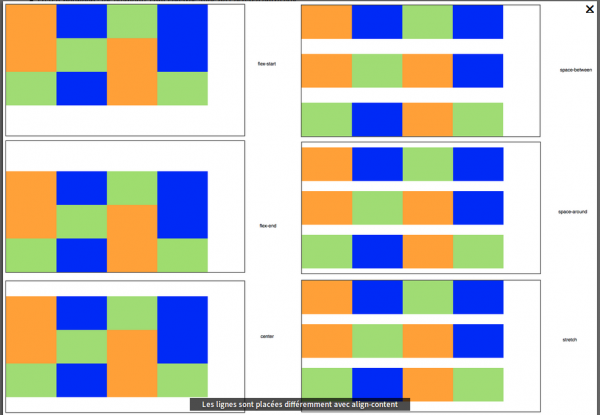
DISPLAY FLEX
page OpenClassrooms qui l'explique très bien →
body{
display:flex;
flex-wrap:wrap;
flex-dirrection:column;
justify-content:center;
align-self:flex-end;
}


TABLE
tr, td thead, tbody, tfoot colspan, rowspan
FORMULAIRE
Form
NTH-OF-TYPE
p:nth-of-type(2) { color: red; );