Exercices 2018-2019
▦ Protocole_Peinture ✑
Protocole
Chaque étudiant et étudiante aura deux peintures et un site à réaliser. Il ou elle devra travailler avec un ou une autre pour échanger les instructions.
La peinture ne devra pas être montrée aux autres.
Avant le mardi 18 décembre après-midi
1. Préparation de la peinture
- La peinture doit rester secrète !
- Choisir un format et un support.
2. Faire la peinture sous contrainte
- Pas de couleurs mélangées que des couleurs pures, pour avoir la référence de la couleur. (ex: 1001 / Beige)
- Favoriser des formes abstraites / géométriques.
- Ne faire que de la peinture, sans éléments extérieurs (ex: collage d'images)
- Éviter au maximum une peinture représentative.
3. À la fin de la peinture
- Avoir pris des mesures de la toile et des éléments la composant.
- Avoir une photographie sur son ordinateur ou téléphone de celle-ci.
- Connaître les références des couleurs.
Le 18 décembre et 19 décembre
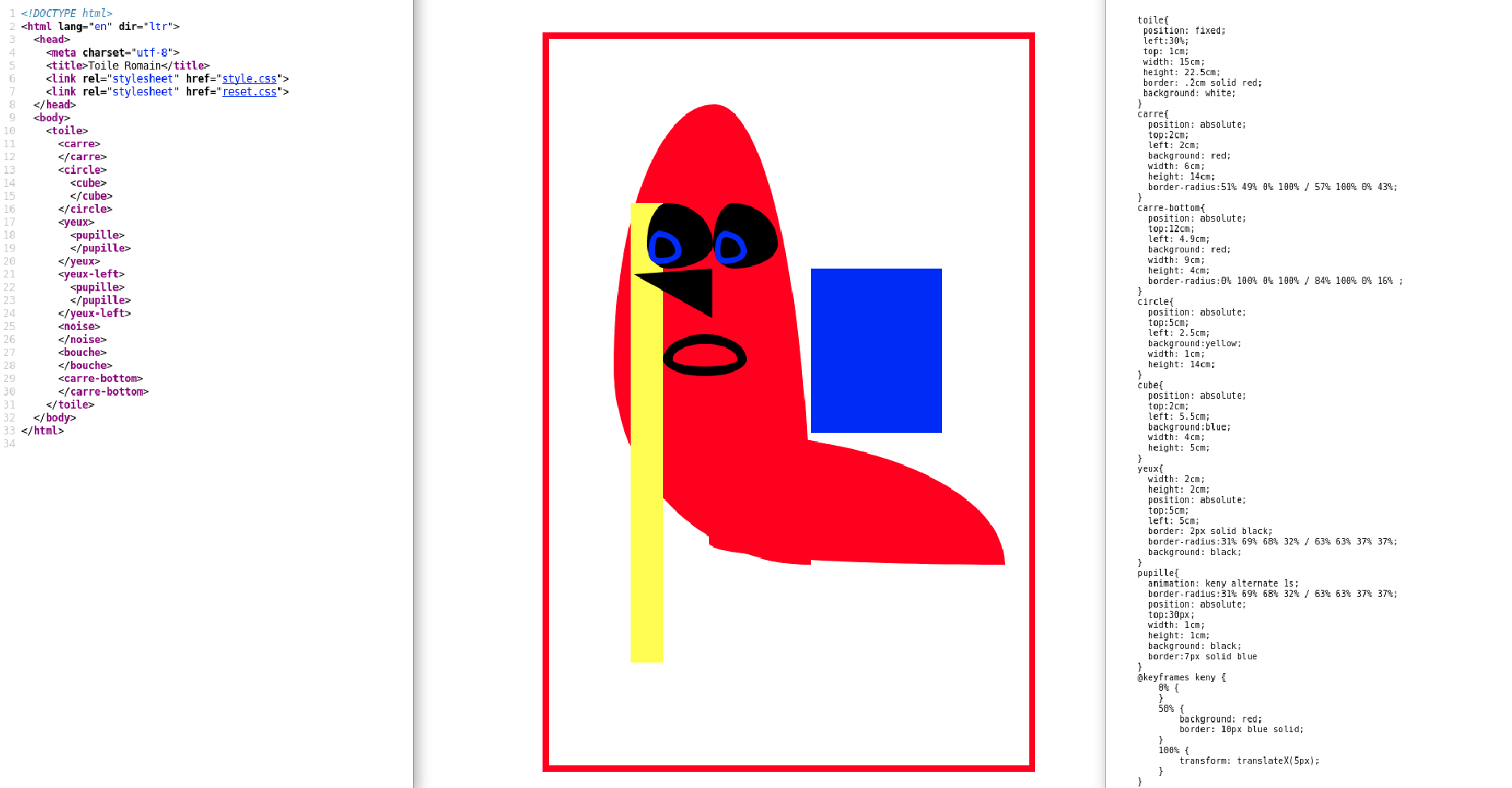
4. Réalisation d'un travail de description et d'instruction le plus précis de la peinture.
- Décrire la toile le plus précisément possible.
- Faire la conversion cm vers pixel.
- Trouver la valeur hexadécimale.
- Cloner ce dossier depuis le terminal en écrivant →
git clone git@gitlab.com:romluuse/protocol-peinture.git - Constituer un vocabulaire lié à chaque élément constituant la peinture.
- Écrire les instructions en balisage html et css.
- Écrire la structure (HTML) en nommant les noms de balises par du vocabulaire propre à la peinture.
- Remanier au mieux les instructions pour que le langage soit compréhensible par une autre personne mais aussi interprétable par un navigateur Web.
5. Faire une nouvelle peinture à partir des instructions
- Une autre personne refait la peinture.
- Penser une installation qui met en regard ces trois objets accompagnés des instructions.
Reférences
Remarques désorganisées
- Dans ce travail nous questionnerons les notions d'instruction et de version.
- L'espace de la page web va être notre toile et vice-versa.
- Nous verrons si le passage de l'instruction descriptive à la restitution formelle amène des erreurs humaines.
- Ce projet va nous permettre d'appréhender le langage descriptif ou de balisage.
- Ce projet est aussi l'occasion d'échanger et de faire dialoguer les pratiques de la programmation et les picturales.
- Nous proposerons plusieurs versions durant cette expérience qui permettra de rajouter ou d'enlever des instructions ou des éléments.
- Nous baliserons ensemble les zones du tableau et de la page HTML, en d'autres termes nous définirons notre zone d'expérimentation.
- Comment garder des mesures similaires entre écran Web et toile ?
- Comment partir de l'écran numérique pour définir la taille de notre toile ?
- Combien d'écrans avons-nous à disposition ?
- Comment créer des toiles rapidement exploitables ?
- L'enjeu de travailler de manière procédurale - en passant par un langage description - nous permettra de réaliser un projet en perdant, en partie, le contrôle sur la production finale.
- Éprouver un certain nombre de postulats pour faire dialoguer au mieux l'objet web et l'objet pictural.
- Nous redéfinirons le protocole (ensemble de règles qui régissent les échanges de données ou le comportement collectif de processus ou d'ordinateurs en réseaux ou d'objets connectés) ensemble.
- Nous choisirons les outils que nous allons utiliser pour peindre (plusieurs formats de pinceau ?).
- Nous ferons des schémas pour expliquer notre processus.
- Nous essayerons à la fin de l'expérience de penser à la démonstration ou l'exposition de ces différentes versions de peinture web et peinture physique.
Exemple de programme
Code:
Début
Sortir une casserole
Mettre de l'eau dans la casserole
Ajouter du sel
Mettre la casserole sur le feu
Tant que l'eau ne bout pas
Attendre
Sortir les pâtes du placard
Verser les pâtes dans la casserole
Tant que les pâtes ne sont pas cuites
Attendre
Verser les pâtes dans une passoire
Egoutter les pâtes
Verser les pâtes dans un plat
Goûter
Tant que les pâtes sont trop fades
Ajouter du sel
Goûter
Si on préfère le beurre à l'huile
Ajouter du beurre
Sinon
Ajouter de l'huile
Fin
Résultat:

merci Open classroms pour l'exemple.
{_⌨_Crazy portfolio website ✌_}
 Je vous propose de créer un site qui montre votre travail. Pour commencer, je vous demande de constituer un dossier comprenant ⤶
Je vous propose de créer un site qui montre votre travail. Pour commencer, je vous demande de constituer un dossier comprenant ⤶
- Un corpus d'image de vos travaux.
- Un texte sur votre travail.
- Des textes sur chacun de vos travaux.
- Une maquette dessiné permettant de comprendre le fonctionnement du site.
Nous utiliserons le cms grav. Nous allons avoir besoin d'un ordinateur par personne avec le serveur Web php installé. Un peu plus tard nous devrons choisir sur quel serveur / nom de domaine nous hébergeons ces sites. Celui de l'école, le votre, etc. ?