Exercices 2018-2019
{ _◞◞DOC Charleroi BPS22_◞◝__}
Web to Print_◝◝✌_Documentations_⥋_Diffusions_◝
Nous avons 5 séances très intenses de 2h jusqu'à la date du rendu final le 7 mai. Nous allons réaliser un site qui informe sur vos projets présentés au bps 22 de Charleroi. Le site est composé d'une page index (répertoire de formes) et d'une page de documentation du travail par étudiant.e. Nous allons également réaliser une poster + flyers pour informer de votre exposition et un livre papier composé de vos travaux.

Vous devez faire chacun une page de documentation de votre projet. A vous de choisir ce que vous nous donner à voir ou à lire. Vous devez réfléchir à la pertinence et aux raisons de documenter votre travail.
La page peut amener par exemple à:
- Transmettre le contenu
- Partager votre projet
- Être plus à l'aise avec votre projet
- Comprendre la genèse du projet
- Expliquer les difficultés techniques
- Montrer les étapes de productions
- Se donner des ressources
À faire chacun
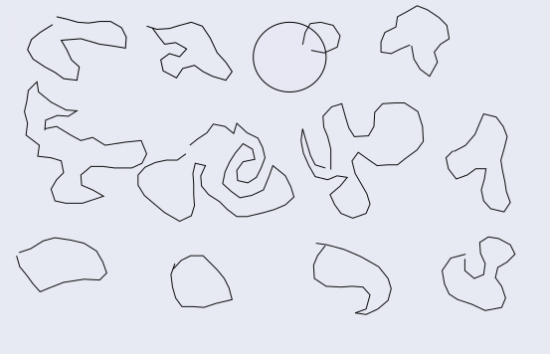
- Pour la page index, faire une forme, un symbole, un pictogramme, etc. qui représente votre travail. Je vous encourage à utiliser des formats web (svg, gif, etc.).
- Avoir un titre et un texte sur votre travail.
- Réaliser une page de documentation de votre travail.
- Votre page de documentation doit permettre de donner 2 double pages grâce au css print.
À faire collectivement
- Faire le poster en CCS print à partir de l'index (il doit contenir des information que nous n'aurons pas sur le site.)
- Faire la couverture en CCS print à partir de l'index (il doit contenir le colophon / un sommaire)
- Penser aux formats, papiers et reliure de l'édition + rassembler les 36 doubles pages.
- Impression des éditions et du poster (couverture + poster en riso et intérieur de l'édition en noir et blanc par exemple).
Quelques exemples de répertoire de formes ➙
Calendrier des 6 séances
- 19/03 → Travail sur la page de documentation et sa forme + organisation du travail collectif
- 26/03 → Travail sur la page de documentation et sa forme + organisation du travail collectif
- 02/03 → Travail sur ces 2 doubles pages de documentation
- 23/04 → Travail sur ces 2 doubles pages de documentation
- 30/04 → Diffusion du site (date indicative) + préparation impression avec Ronan
- 07/05 → Impression avec Ronan
{ _⌁_Workshop ⤳ LRDFV avec Ivan Murit_◌_ }
Le laboratoire de Recherche et Développement des Formes Visuelles est le principal pôle des sciences expérimentales de l'image. La spécificité du centre est une approche transversale entre méthodes algorithmiques et percée poétique. (En savoir plus)
{ _⎙_V@ri@ble_Design_⎗_ }
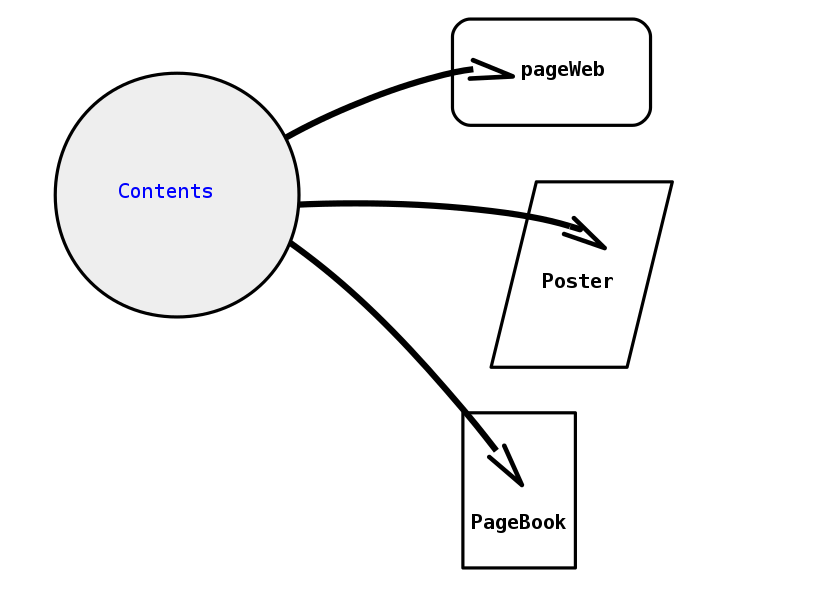
Dans ce travail nous ferons l'expérience de l'application d'un contenu unique à de multiples médias. Nous allons créer chacun une page web permettant de documenter une règle, un style, une technique CSS ou un aspect historique du Web.
Cela va nous permettre d’abord de réfléchir sur:
- Qu'est ce que le responsive ?
- Comment transmettre un contenu ?
- Quel choix faire dans la transmission ?
- Réaliser une page Web – Affiche - Page de livre
Dans ce travail nous pouvons documenter soit:
Parler d'un aspect culturel ou histoirique du Web, d'internet ou de l'informatique ⟿
Lexique
Des éléments techniques css et html ⟿
Ressources techniques

Vous pouvez suivre l'avancé des projets sur ici.
{_✄_Tools_⌥_}
Le sujet sera présenté au Quadrimestre 4.
Le travail «Tools» propose la lecture de différents textes questionnant l'influence de l'outil sur la création dans le design graphique et l'Art. Dans ce projet nous allons essayer de créer des objets imprimés à partir d’un navigateur web (css print) ou en utilisant des outils alternatifs à la suite Adobe. Cette mise en danger a pour envie de nous (graphistes) sortir de notre confort de création, apprendre à réapprendre une technique et découvrir de nouvelles formes.
Quel logiciel pouvons-nous utiliser ?
- dynadoc
- alternative to
Listes des textes ?
Sophie Fetro, Outils numeriques artisanalement modifies
Annick Lantenois, Ouvrir des chemins
Thierry Chancogne, Le design graphique est-il un outil critique ?
Raphaël Bastide entretien avec Pierre Bertet, Web design et processus
Seymour Papert, La Géometrie tortue: des mathématiques faites pour apprendre (extrait)
Jean-François Lyotard, Intriguer ou le paradoxe du graphiste
Kevin Donnot, Code = design
Hubert Guillaud, Comment l’internet change-t-il notre regard sur la créativité ?
Bruno Munari, Manifeste du machinisme , 1952
Stéphanie Vilayphiou & Alexandre Leray (Stdin) Écrire le design. Vers une culture du code
Anthony Masure, Adobe: le créatif au pouvoir